
Proactive Assistant
(2019-2021)
This project started from this single statement: “The ideal digital assistant must be able to help users in a proactive way.” We as a team wanted to make Google Assistant more proactively helpful for our users.
🎯 Goal
The goal of this project was twofold and inter-connected.
1. To build a new dedicated surface for proactive Assistant.
2. To create a new system of Assistant to help users in much more proactive way.
🔍 Role
My contributions as a UX designer in the Assistant team were divided into three major product areas:
Framework: I led the development of the new app experience and created new design systems and surface capabilities.
Vertical journeys: I led the definition of specific user journeys and content needs, working closely with many vertical teams across Google.
System integration: Collaborating with other platform partners, such as Android and Search, I explored many ways to integrate with other platforms.
Framework
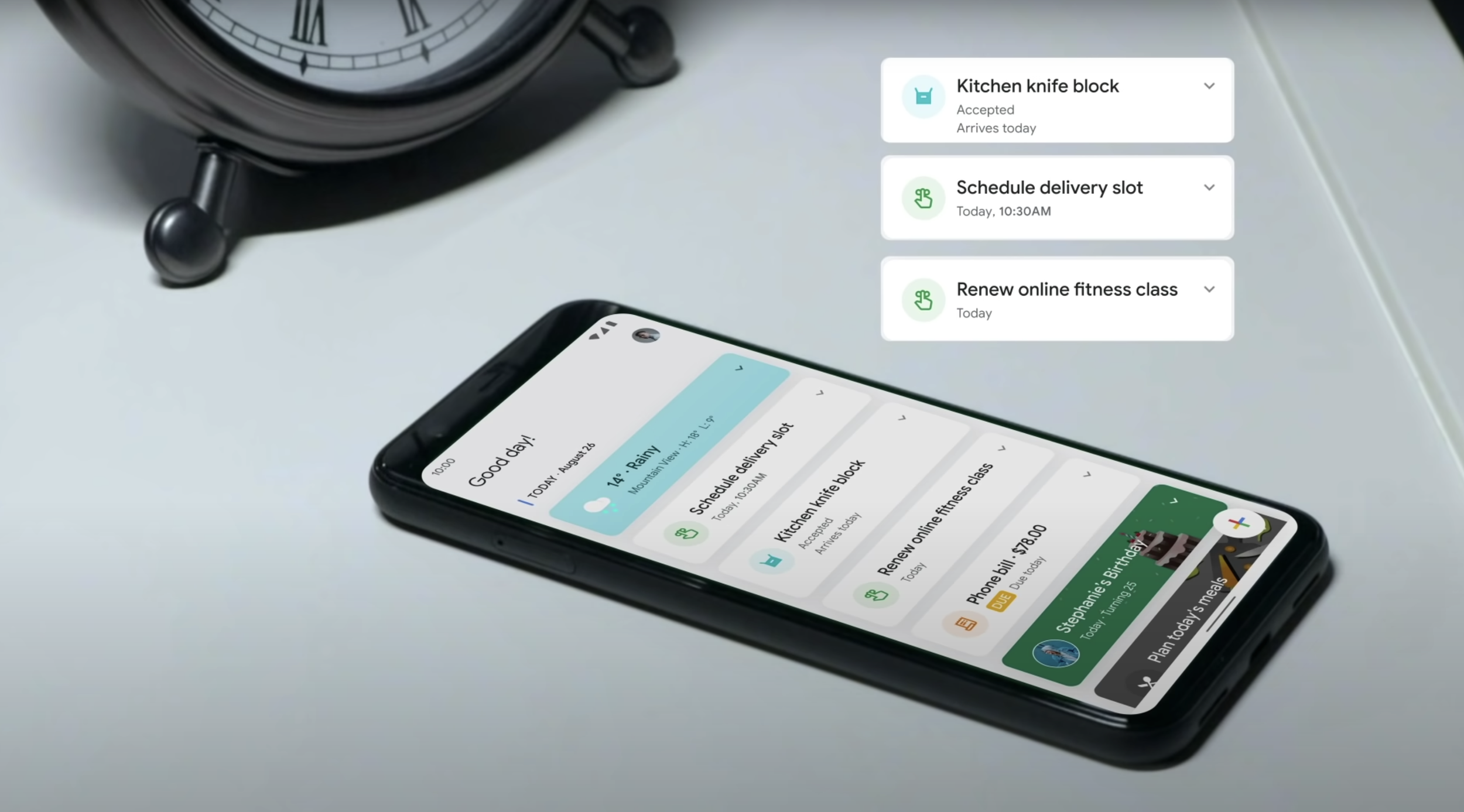
I designed & built the new app called “Assistant Snapshot” which provides a consolidated view of user’s tasks & contextual widgets organized by time to proactively help users to know what they have to take care of next.
I drove the entire process of development of building Snapshot from capturing the vision in early concepts, crafting a scalable design system and working closely with engineers to implement it.
Examples of design system & UI elements that I built
Vertical Journeys
Design system & UI framework are nothing without useful content. Another part of my role was to make sure to define and design the actual content and key use cases that go into the Snapshot app.
Cards (widgets) with simple interactions
Individual widgets can organically work together to create user value
System integration
Our team’s ultimate goal was that Proactive helpfulness from Assistant doesn’t sit in and just stay inside of the app. I explored ways for Snapshot to span other surfaces in the larger ecosystem.
Card in notification
Card as floating bubble
Content in Lock/home screen
🏔️ Challenge
Due to the breadth and depth of the project, I had to work with a lot of different stakeholders from different teams and orgs. Since I had to work both on framework and vertical journeys and system integration across many different teams, it really pushed me to amplify not only my creativity but also system-wide perspective, holistic approach, and strong consideration of expanding impacts from one products to others in the ecosystem.
🙌🏼 Peer Feedback
“Kyungmin is an extremely strong designer and a dream team member, continuously impressing me with his thoroughness, thoughtfulness, and speed within every interaction and project deliverable.”
— Product Manager
“One of Kyungmin's super powers is his mature and diligent work ethic, and how that positively affects everyone he works with. In the past year, this has shined most brightly in his collaborative projects with numerous other designers, PMs and engineers.”
— Staff UX Manager